스프링부트에서 ajax 호출 예제를 확인해보도록 하겠습니다.
기존 공공데이터 api 활용했던 샘플을 활용하도록 하겠습니다.
index.html ajax요청-> 로컬서버-> 공공데이터 api호출 -> index.html
페이지로 데이터 리턴 하는 구조로 구현하겠습니다.
구현을 위한 코드 파일은 java파일 1개, html 파일 1개만 필요합니다.
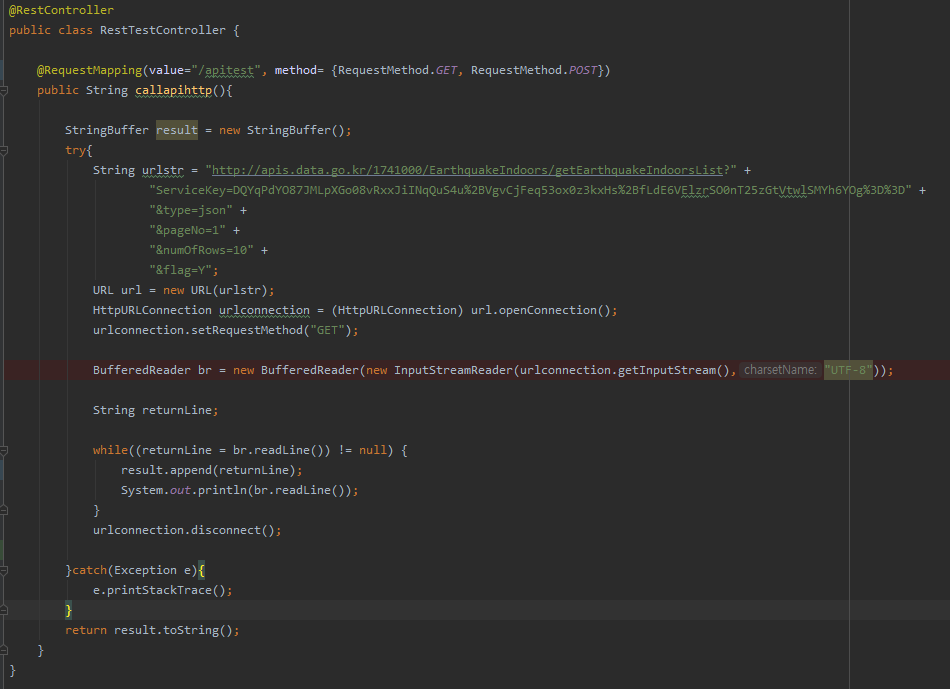
컨트롤러 영역은 아래 샘플 확인 부탁드립니다.
[springboot] 공공데이터 API 호출 예제
springboot를 기반으로 공공데이터 api를 호출해보도록 하겠습니다. 먼저, 공공데이터 홈페이지에서 조회를 원하는 api에 대한 신청을 해야됩니다. 신청하면 승인은 바로 나게됩니다. 아래 사이트로 들어가 로그인..
vmpo.tistory.com
Controller.java
Controller 영역은 기존 공공데이터 pai예제와 동일합니다.
다만, 아래 2가지를 변경했습니다.
@RequestMapping 영역을 get, post 요청 모두 받을 수 있도록 변경했습니다.
BuffredReader while loop에서 result.append() 시 <br>태그를 제외했습니다.

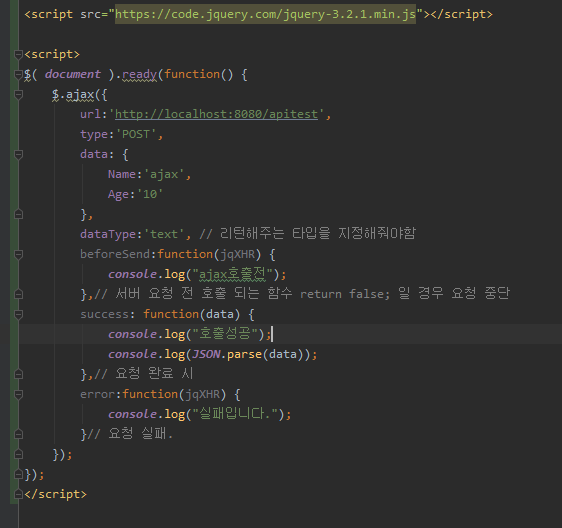
index.html
index.html 파일도 간단합니다.
Controller 쪽 url인 http://localhost:8080/apitest 로 post형태로 요청하며 data는 임의의 데이터를 전달합니다.
data는 사용하지 않기 때문에 현 샘플에서는 무시됩니다.
Controller에서 String으로 리턴하기 때문에, dataType = text로 지정해주었습니다.

#ajax 호출은 구조는 아래와 같으며, 각각 속성들에 대해 지정만 해주면 됩니다.
url : "호출해야할 url경로"
type : post 또는 get 요청 방식
data : 전달해야할 파라미터 {json String} 보통 json형태로 전달
dataType : 요청하는 url의 리턴타입을 지정해줍니다. HashMap or List -> json, String -> text
(여기서 타입지정을 잘못하면 error로 처리 될 수 있습니다.)
beforeSend : fucntion(){ ajax호출전 수행해야할 액티비티 로직 처리}
success : function(data) {요청이 완료된 경우 처리 }
error : function(data) {실패했을경우 처리}
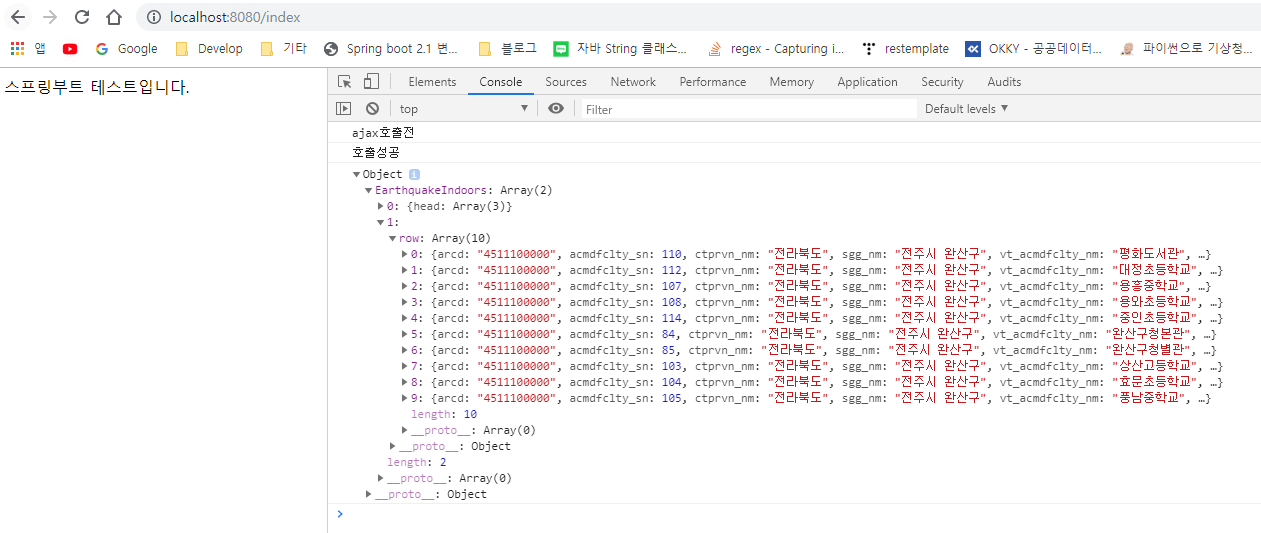
그럼 실제 호출테스트를 해보도록 하겠습니다.
Console.log()로 찍어 보면 정상적으로 ajax호출이 완료된 것을 알 수 있습니다.
ajax는 비동기 요청이기 때문에
브라우저에서 요청을하고 "스프링부트 테스트입니다"라는 문구가 출력되고나서 바로 console창에 result로그가 찍히지 않을 수 있습니다.
공공데이터 api조회하는 시간이 걸리기 때문에 1~3초 기다리시면 출력됩니다.

이제 정상적으로 호출이 되었으니 result를 javascrip단에서 처리해서
html 화면에 그려주기만 하면 될 것으로 보입니다.
전체 소스는 아래 코드 참고 부탁드립니다
<복사코드>
Controller단
|
package com.supercoding.springboot;
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
@RestController
public class RestTestController {
public String callapihttp(){
StringBuffer result = new StringBuffer();
try{
"ServiceKey=DQYqPdYO87JMLpXGo08vRxxJiINqQuS4u%2BVgvCjFeq53ox0z3kxHs%2BfLdE6VElzrSO0nT25zGtVtwlSMYh6YOg%3D%3D" +
"&type=json" +
"&pageNo=1" +
"&numOfRows=10" +
"&flag=Y";
URL url = new URL(urlstr);
HttpURLConnection urlconnection = (HttpURLConnection) url.openConnection();
urlconnection.setRequestMethod("GET");
BufferedReader br = new BufferedReader(new InputStreamReader(urlconnection.getInputStream(),"UTF-8"));
String returnLine;
while((returnLine = br.readLine()) != null) {
System.out.println(br.readLine());
}
urlconnection.disconnect();
}catch(Exception e){
e.printStackTrace();
}
return result.toString();
}
}
|
index.html
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
스프링부트 테스트입니다.
</body>
</html>
<script>
$( document ).ready(function() {
$.ajax({
url:'http://localhost:8080/apitest',
type:'POST',
data: {
Name:'ajax',
Age:'10'
},
dataType:'text', // 리턴해주는 타입을 지정해줘야함
beforeSend:function(jqXHR) {
console.log("ajax호출전");
},// 서버 요청 전 호출 되는 함수 return false; 일 경우 요청 중단
success: function(data) {
console.log("호출성공");
},// 요청 완료 시
error:function(jqXHR) {
console.log("실패입니다.");
}// 요청 실패.
});
});
</script>
|
'springboot' 카테고리의 다른 글
| [스프링 스터디] IoC 컨테이너와 빈 (1) | 2021.04.12 |
|---|---|
| [SpringBoot] 스프링부트 aop Aspectj 적용하기 - 메소드 실행시 특정 로직 수행 (0) | 2020.02.03 |
| [springboot] 공공데이터 API 호출 예제 (5) | 2019.10.06 |
| [springboot] 스프링부트 + maven + intellij 처음 셋팅 (0) | 2019.10.06 |
| [Springboot] Resttemplate으로 api호출하기 (ex,영진위 데이터 호출 resttemplate.exchange 활용) (1) | 2019.10.02 |








최근댓글